Bootstraphunter
Free and Premium Bootstrap Templates and Themes
10 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)

10 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
In this post, I’ll show you some of the best free and premium HTML5 image sliders. We’ll see automatic image sliders, responsive sliders with text, banner sliders, and more. All built with HTML5 and CSS.
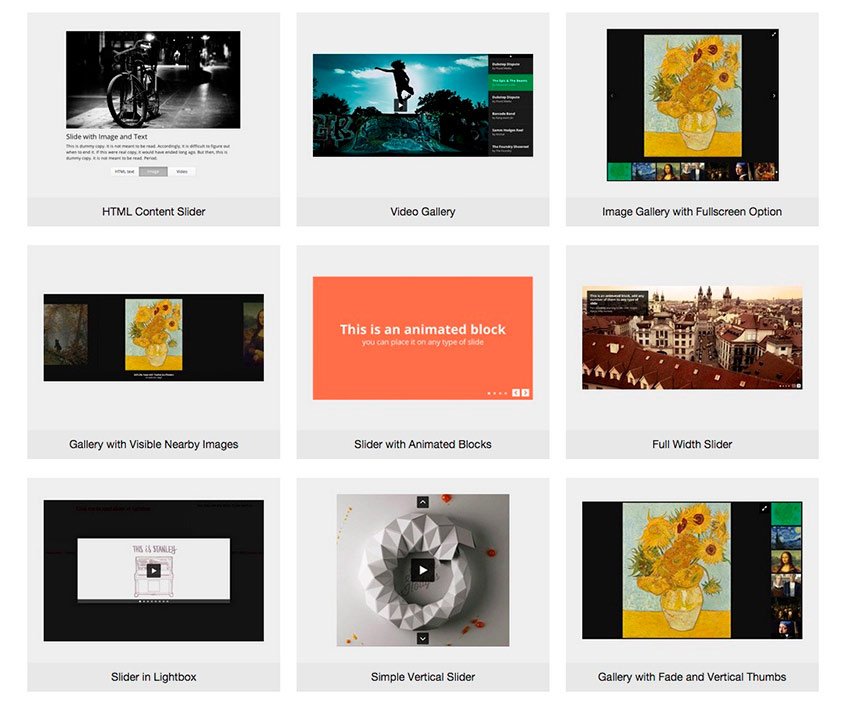
The Royal Slider – HTML Slider Image Gallery comes with these styles.
Why Use a Responsive HTML5 Slider?
HTML5 enables users to have a better and more consistent web experience across several devices. Now that smart devices are the number one way that people access the web, your site needs to be responsive. That is, it needs to work on varying screen sizes and resolutions—from a smartphone right up to a full-size computer.
The best HTML5 sliders will look great and work great on all these devices. If you have image-rich content or want to present key text in an interesting way on your website, then you just can’t go wrong by using an HTML5 slider.
Find The Best HTML Sliders on CodeCanyon
There are many HTML5 based content sliders available on CodeCanyon. You can start using them on your website right away. Once you purchase a plugin, you will be eligible for free lifetime updates and six months of free support.
Get the best HTML5 sliders for your website from CodeCanyon.
The large variety of scripts, widgets, and plugins available in the market should meet almost all your needs. You can use them to create sliders for your most popular posts, your best products, or customer testimonials. They are easy to use and look great on all devices.
10 Best HTML5 Sliders on CodeCanyon for 2021
Because there are so many sliders out there to choose from, I’ve pulled together a list of the best slider responsive HTML5 templates for image and text available at CodeCanyon.
1. Royal Slider–Touch-Enabled HTML Slider Image Gallery
Royal Slider is the top-selling and best HTML slider you find on CodeCanyon. This HTML slider is an image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices.
This image slider in HTML has a 4.75 stars rating. User ecotouristitaly said:
Exactly what I was looking for! A versatile and highly customizable slider! I spent hours looking for something like this, but I couldn’t find anything this flexible. Totally worth the money!
2. Bootstrap 4 Carousel—Bootstrap Slider HTML Code
This Bootstrap-based HTML slider code is another great option. Bootstrap 4 Carousel is a set with image slideshows, a thumbnail slider and multiple items with advanced options.
The Bootstrap 4 Carousel slider HTML code comes with 70+ pre-built examples and layouts. The image slider in HTML is compatible with all devices and web browsers, as well as 100% responsive.
3. Ultimate 3D Carousel HTML5 Photo Slider
If you’ve ever seen or used an actual slide carousel, you’ll appreciate the design and aesthetics of the Ultimate 3D Carousel. This carousel slider allows you to display multimedia content with a unique 3D layout that mimics the carousels of film photography days.
There are a number of effects you can apply to your carousel style if you choose, and if you prefer a more traditional slide effect, you can also opt for that instead of the carousel style.
The carousel supports images, MP4 videos, MP3 audio, Google Maps, and more. It runs on all major browsers and uses a responsive layout with auto-scale function so that it works well on all mobile devices.
4. Simple 3D Coverflow HTML5 Photo Slider
Simple 3D Coverflow is a fully 3D multimedia slider plugin. You can use the plugin to display multimedia content on the website in an original and catchy layout that uses 3D perspective.
You can include all kinds of content in a single slide. This includes images, videos from YouTube and Vimeo, etc. This HTML and CSS slider features:
responsive image slider with text that looks great on mobiles as well as desktops
navigation support for mouse wheel and the left/right arrow keys on the keyboard
ability to classify thumbnails into categories in a slideshow
two skins, with nine different layouts for each of them
The plugin comes with the Revolution lightbox, which can display all kinds of content like images, videos, iFrames, Google maps, etc. Make sure you go and see the live preview of this fantastic plugin.
5. Creative BS-4 Carousel HTML Slider
This slider is ideal for anyone who is already using Bootstrap 4 on their website. The framework already provides a lot of features and capabilities. It makes sense to take advantage of this fact and create a multi-functional slider. This is a fully responsive HTML5 slider and has great cross-browser compatibility.
You will be getting 33 different carousels with their own animations. This plugin can create carousels for everything from products to testimonials and portfolios to video carousels. The live preview of the plugin covers all these use cases, so do check it out.
6. Vertical Ultimate 3D Carousel HTML Slider
This ultimate vertical 3D carousel offers a unique solution when it comes to sliders and carousels. Instead of presenting the carousel content horizontally, the slides are laid out vertically. This makes it a better option for mobile devices because they have more space available vertically.
The responsive HTML5 text and image slider is incredibly user friendly. It has implemented drag-and-swipe-based navigation for desktop and mobile devices. It also lets you navigate through all the slides using a mouse wheel or with the left and right keyboard keys.
It offers a bunch of parameters to control the alignment and separation of different slides in both horizontal and vertical directions. There are three different skins, each of which can be used with three unique layouts to create a slider. You can see how all the skins and parameters look and work in this live preview.
7. Simple Image HTML Slider Carousel
This simple image slider carousel actually comes with a lot of awesome layouts that you can use to showcase all your images. It’s “simple” because it’s easy to integrate into your own website.
It comes with quite a few important features. The responsive slider with text layout has multiple display types to fit with all kinds of website designs. You can add lazy loading to the slider so that it only loads images when the user is about to scroll to the slider in the visible area.
You can create the image playlist using either HTML markup or JSON data. There are a lot of other features such as navigation based on swipe gestures and keyboard arrow keys. You can read about all of them on the product description page.
8. Ultimate Media Gallery
The Ultimate Media Gallery is unique among the sliders in this list because it can display not just images but also video and audio files from a number of external content sources, including YouTube, Vimeo, Google Drive media, Podcast, and SoundCloud.
This highly customizable gallery is fully responsive and mobile friendly. It takes full advantage of Font Awesome Library icons, and all demo examples are included in the download package for quick and easy setup.
9. Shopping Banners With Photo Slider HTML5 Code
These HTML5 banner sliders are meant to be used for creating HTML5 banner ad templates for AdWords, DoubleClick Studio, AdRoll and other ad platforms. This is the perfect plugin for people who want to create interactive ad banners to sell different products.
This best slider HTML CSS is created with and fully editable in Google Web Designer. You can also change the colors and background with just a few clicks.
You can create ad banners in seven popular sizes. See them all in action in the live preview of the plugin. The detailed documentation included with the plugin will provide a step-by-step guide to editing the template and creating your own interactive banner ads with sliders.
10. VS Team—Team Showcase HTML5 Photo Slider
Are you looking for a creative image slider in HTML? This HTML5 photo slider allows you to display your team members in your website. The automatic image slider in HTML and CSS features 4 layouts (Simple, Slider, Grid, Advanced) with unique 10 different styles. The Bootstrap slider HTML code comes with a fully responsive layout that will fit any device.
Three Free HTML5 Sliders for Images and Text
Some of the best HTML sliders are found on CodeCanyon. However, if you just want something simple, you can try out some of the free options first. Here are some of the most popular free HTML5 sliders for images and text.
1. bxSlider 4 Free HTML Slider
This is a fully loaded, responsive slider built with jQuery. The slides can contain images, video, or other HTML content. You can get all the bxSlider 4 files from its GitHub page.
2. Swiper Free HTML Slider
Swiper is a free and modern responsive HTML5 slider which is designed as a mobile-based touch slider. It is usable on desktops as well. However, it does not implement keyboard- and mouse-based navigation.
3. Slick Free HTML Slider
Slick calls itself “the last carousel you’ll ever need.” It relies on jQuery and works in browsers as old as IE8. There are plenty of attributes to precisely control how the carousel behaves.
Tips for Using HTML Sliders on Your Website
Here are a few tips to keep in mind to help you get the most value out of any slider carousels that you use on your website.
1. Use Sliders to Showcase Important Products and Services
Sliders and carousels will take up a large portion of the user’s screen when they visit your website. This makes them ideal for pitching your best product or service. Also, make sure that you avoid clutter. Each slide in the carousel should focus on just one aspect of the product and do it well.
2. Include Call to Action Buttons
It is also important to include a direct call to action button somewhere on the carousel itself. If a visitor likes one of your products, they should not have to go somewhere else to make the purchase.
Explore More HTML5 Scripts and Templates
These HTML5 photo sliders are by no means the only ones available at CodeCanyon You can find HTML5 widgets, scripts, and templates of every kind!
Editorial Note: This post has been updated with contributions from Maria Villanueva. Maria is a staff writer with Envato Tuts+.

