-
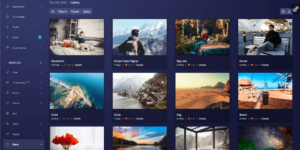
 Light Blue Bootstrap Admin Dashboard TemplateProduct on sale$59.00
Light Blue Bootstrap Admin Dashboard TemplateProduct on sale$59.00 -
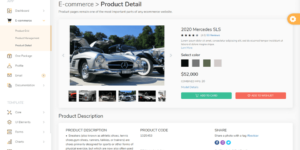
 Flatlogic One Bootstrap 4 Admin Dashboard ThemeProduct on sale$59.00
Flatlogic One Bootstrap 4 Admin Dashboard ThemeProduct on sale$59.00 -
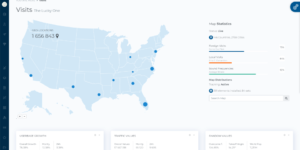
 Bootstrap 4 Admin Dashboard TemplateProduct on sale$59.00
Bootstrap 4 Admin Dashboard TemplateProduct on sale$59.00
Administrative panel templates
Administrative panel templates can be made using a wide variety of programming languages. Bootstrap templates can only be made using Bootstrap, CSS and HTML or can also be done using such frameworks as Angular and Vue.js, as well as using the React.js component library.
New Bootstrap Templates 2021
To work with the new Bootstrap templates 2021, as well as with the old versions, you need to understand a little about what Bootstrap is and how it works. Let’s do a quick overview.
Bootstrap consists of responsive classes, object styling classes, and utility classes. Like any framework, Bootstrap has a ready-made set of components. Among which:
- Horizontal and vertical nav bars,
- Buttons,
- Modal windows,
- Sliders,
- Forms,
- And much more.
If you open the demo of any Bootstrap template, then all these components will already be implemented there. Therefore, templates are so convenient and so popular.
Bootstrap for Beginners
Also, templates are often downloaded by beginners who want to learn Bootstrap. Often these are developers who have already figured out what a grid is, practiced page layout, and created blocks markup. And then it’s time to explore the Bootstrap components! And templates come onto the scene, in which everything is collected in one place. From the beginning, you can play with CSS files, customize the template. You can change SCSS variables or remove some pages altogether. Bootstrap templates in 2021 are a great opportunity to quickly learn the main components of Bootstrap, get professional UI design, see how you can combine Bootstrap and other frameworks or libraries.